6. Sınıflar 2. Dönem 11. Hafta Haydi Canlanalım
Bu dersimizde Scratch ile bir animasyon etkinliği yapacağız.

Merhabalar,
6. Sınıflar Bilişim Teknolojileri ve Yazılım Dersinin 2. Dönem 11. haftasında aşağıdaki kazanımları hedef alacağız:
6.5.2.3. Blok tabanlı programlama aracında sunulan bir programın hatalarını ayıklar.
6.5.2.4. Blok tabanlı programlama aracında sunulan bir programı verilen ölçütlere göre geliştirerek düzenler.
6.5.2.5. Doğrusal mantık yapısını içeren programlar oluşturur.
6.5.2.6. Doğrusal mantık yapısını içeren programları test ederek hatalarını ayıklar.
Bu dersimizde Scratch ile bir animasyon etkinliği yapacağız.
Animasyon Nedir?
Animasyon, birkaç resmin arka arkaya hızlı bir şekilde gösterilmesiyle elde edilen hareketli görüntüdür. Animasyonun en çok kullanıldığı sinema dünyasında ise; tek tek resimleri ya da hareketsiz nesneleri, filmin gösterilmesi sırasında hareket ediyormuş duygusunu verecek biçimde düzenleme ve filme aktarma işi olarak da tanımlanmaktadır.
Dijital dünyada animasyon ise; resimlerin ya da hareketsiz nesnelerin arka arkaya hızlı bir şekilde gösterilmesiyle karakterlerin hareket ediyormuş gibi görünmesini sağlayan bir gösterim şeklidir. İlk animasyonlar birkaç kâğıda istenen
resimlerin çizilmesi ve kâğıtların hızlıca geçirilmesi veya bir çemberin içine yerleştirilip döndürülmesi ile yapılmıştır. Örneğin çizgi filmler en güzel animasyon örnekleridir.
Benzer bir çizimi sizin de oluşturmanız mümkün. Mesela defterinizin bir köşesine bir daire çizin. Hemen sonraki sayfaya da aynı daireyi, önceki dairenin bulunduğu hizadan 3-5 cm uzağa çizin. Örnek bir çizim aşağıda verilmiştir. Bu iki çizimi ardarda tekrarlayarak 20-30 sayfa ilerledikten sonra defterin sayfalarını hızlıca çeviriniz. Top iki nokta arasında zıplıyormuş gibi görünecektir. Eğer isterseniz benzer bir çalışmayı çöp adam çizerek de yapabilirsiniz. Bir sayfaya bacakları kapalı, sonraki sayfaya da bacakları açık bir çöp adam çizebilirsiniz. Bu çizimi 20-30 sayfa devam ettirdiğinizde ve sayfaları çevirdiğinizde çöp adam yürüyor gibi görünecektir.
Şimdi Scratch programında bir animasyon projesi yapacağız. Bir kuşun iki farklı görüntüsünü hızlı hızlı değiştirdiğimizde uçuyormuş gibi görünmesini sağlayacağız.
Papağanı Uçuralım Scratch Projesi
Papağanı Uçuralım Scratch Projesi – 1. Adım
Bu çalışmamızda bir papağanın kanat çırparak uçmasını sağlayacağız. Bunun için öncelikle kedimizi bir önceki derste öğrendiğimiz gibi silelim. Sonra da kukla kütüphanesinden papağanlardan birini seçelim (Parrot ya da Parrot 2).

Papağanı Uçuralım Scratch Projesi – 2. Adım
Kılıklar sekmesine tıkladığınızda kuklamızın Parrot a ve Parrot b olarak 2 kılığının bulunduğunu göreceksiniz. Papağanımızın uçması için bu iki şekli arka arkaya kullandığımız bir kod yazacağız.

Papağanı Uçuralım Scratch Projesi – 3. Adım
Papağanımızı uçurmadan önce sahnemizi hazırlayalım. Bunun için sahne bölümüne basıp sonrasında da fotoğraf ikonuna basarak dekor kütüphanesini açacağız.

Papağanı Uçuralım Scratch Projesi – 4. Adım
Bluesky arka planını seçelim. Şimdi sahnemizde bu arka plan görünecek.

Papağanı Uçuralım Scratch Projesi – 5. Adım
Şimdi sahnemize birkaç tane ağaç ekleyelim. Ağaçları da yine kukla kütüphanesinden ekleyeceğiz. Örnek olarak Tree 1 adlı ağacı seçtik, başka bir tane de seçebilirsiniz.

Papağanı Uçuralım Scratch Projesi – 6. Adım
Ağacımızı tutup sürükleyerek dilediğimiz yere koyabiliriz.

Papağanı Uçuralım Scratch Projesi – 7. Adım
Şimdi yukarıdaki damga işaretine basıp yeniden Tree 1 kuklasına basarak ağacımızı kopyalayacağız. Bunu 2 defa yaparak ağacımızın 2 kopyasını çıkarmış olacağız. Şimdi 3 tane ağacımız var. Fareyle sürükleyerek bunları istediğimiz gibi yerleştirebiliriz.

Papağanı Uçuralım Scratch Projesi – 8. Adım
Kuşumuz da ağaçlar da sahneye göre biraz büyük kaldı, siz ne dersiniz? Büyültme ve küçültme tuşlarını kullanarak boylarını ayarlayabiliriz.

Papağanı Uçuralım Scratch Projesi – 9. Adım
Sahnemiz hazır olduğuna göre şimdi sıra papağanımızı uçurmakta. Bunun için papağan kuklamıza tıklıyoruz ve “diziler” sekmesini açıyoruz.

Papağanı Uçuralım Scratch Projesi – 10. Adım

Papağanı Uçuralım Scratch Projesi – 11. Adım
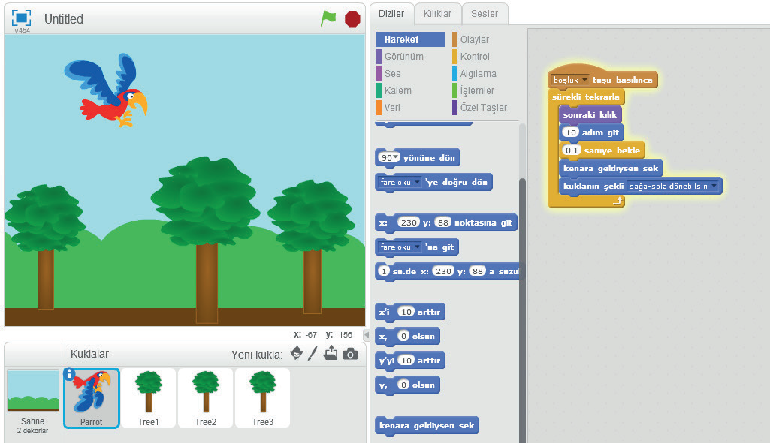
Papağanımızın sürekli uçması için sürekli tekrarla bloğunu sonraki kılık ve 10 adım git bloklarının çevresini saracak şekilde yerleştirelim. Bakalım şimdi papağanımız nasıl uçuyor? Denemek için boşluk tuşuna basın!

Papağanı Uçuralım Scratch Projesi – 12. Adım

Papağanı Uçuralım Scratch Projesi – 13. Adım
Bir başka sorunumuz da kuşumuz kenara gelince dönüyor, ama bazen baş aşağı dönüyor. Bunu değiştirmek için bir tuş daha ekleyeceğiz.

Papağanı Uçuralım Scratch Projesi – 14. Adım
İşte oldu! Papağanımız hazırladığımız sahnede kanatlarını çırparak uçuyor ve kenarlara geldiğinde geri dönüp o yönde uçmaya devam ediyor! Tebrikler!


Papağanı Uçuralım Proje Dosyasını indirmek için tıklayınız…

Bir sonraki dersimiz “Nesneler Konuşuyor” başlığı ile ilgili olacaktır.
Görüşmek üzere…